先日から、ちょこちょこブログデザインを変更している@hrtr149です。
後回しにしていたWordPress 3.8へのバージョンアップと、利用させていただいているテーマSTINGER3の最新版(20140124版)への対応を行ったので、オリジナルデザインの摘要をしはじめているところです。
以前のエントリーでもちょこっと説明しましたが、今回も子テーマでのカスタマイズです。
このページの概要
STINGER3の子テーマをSafari(Mac版 7.0.2)で確認すると、リンク文字や強調文字に謎の余白がでる場合がある
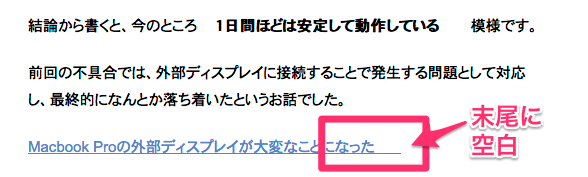
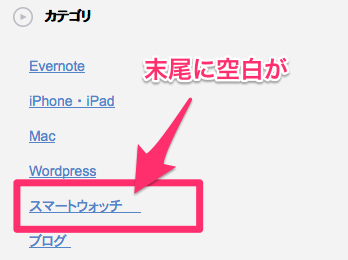
何気なしにsafariでブログを表示してみると、入れた覚えのない空白がところどころにあることに気が付きました。STINGERテーマ自体は、昨年から使わせていただいていたのに、全然気が付かなかったです。
目立つのは次の箇所。
- リンク(a)を設定した文字列
- 強調(strong)を設定した文字列
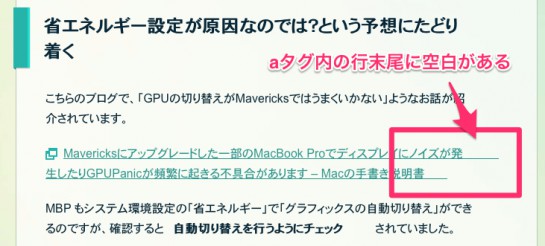
念のため、デフォルトのSTINGER3でも自分のブログを表示してみましたが、文字列の右側に余白が入る状態でした。


テーマをWordPress標準の「twentythirteen」などに変更すると、問題なく表示されることから、テーマに何らかの原因があるという可能性が高いと考えて、じっくりとソースを拝見することに。
全体に摘要されている「font-family」の指定が原因?
デフォルトのSTINGER3の「style.css」をみると、全体への摘要として、font-familyが指定されていました。
* {
font-family: arial, helvetica, osaka, "MS PGothic", sans-serif;
margin: 0px;
padding: 0px;
}
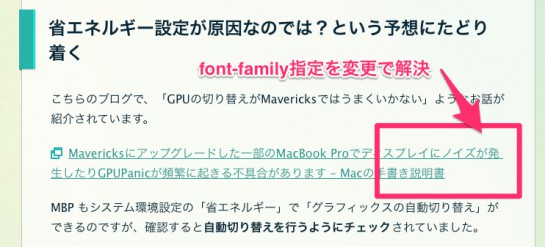
この部分をサクッと削除してみると、上記の現象は解決しました。
確認はsafariの「Web インスペクタ」が便利
確認したいページで「Web インスペクタ」を起動して、スタイルを表示、気になる要素を有効にしたり無効にしたりしながら、即座にブラウザで確認できるので、問題があった場合の検証にはとても便利ですね。
子テーマで、font-familyを再指定する
デフォルトのSTINGER3には改変を行わず、子テーマを使って、同じ要素(この場合は* {〜})に自分の好みのスタイルを設定していきます。
変更前

変更後

僕がよく使っているのは、以下の様な指定です。
* {
font-family: 'Lucida Grande', 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', Meiryo, メイリオ, sans-serif;
}
自分のブログなのでChromeでしか確認していませんでした。
お仕事で制作する場合は、いろんなブラウザチェックを要求されますが、自分だけのだと、やっぱり省略してしまいますね。(あげくFTPサーバ上で編集するような場合も・・・ダメ!)
あんまり見られていないから・・・とか考えずにテーマファイルも内容もしっかりしたものを提供できるようにしていかないとですね。
しばらく使ってみて、弱小ながらもアクセスは微増・・・・・しておりますので、これからもSTINGER3使ってみたいと思います。










コメント